이번에 디자인패턴 MVVM과 riverpod에 대해서 알아보도록 하자.
우선 MVVM이 무엇인지에 대해서 알아보자.

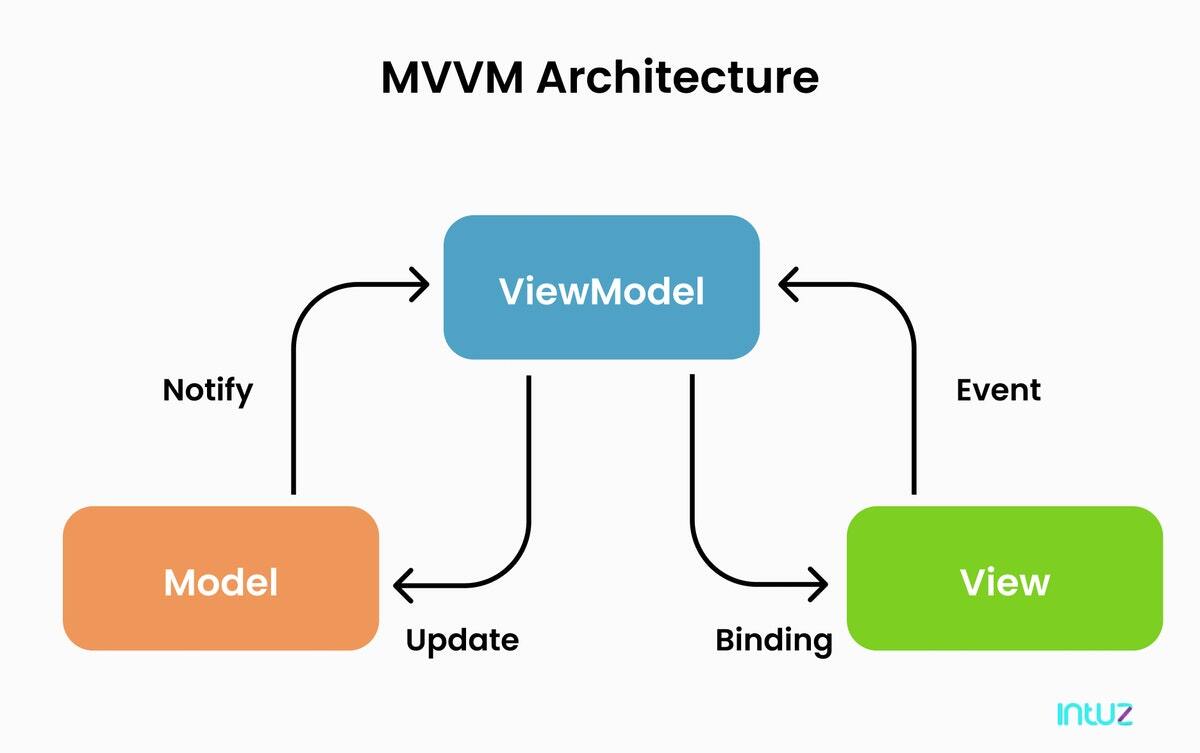
MVVM이란?
MVVM은 Model, ViewModel, View를 줄임말이다. 각각에 대해서 보자면
- Model : 애플리케이션에서 사용되는 데이터와 데이터를 처리하는 부분
- View : 유저에게 보여지는 UI 부분
- Controller : 유저의 입력(Action)을 받고 처리하는 부분

이렇게 나누어진다.
Model의 예시는 아래의 코드와 같다.

이렇게 코드를 작성하는게 일반적으로 Model이고 이 부분에서 jsonSerialize를 적용하게 된다.
다음은 View에 대한 예시코드를 살펴보자.

선언형 UI를 사용하는 플러터에서 화면을 선언하는 부분을 View로 보는 것이 일반적이다. 안드로이드에서 xml이 View를 맡게 되지만, 플러터에서는 화면을 구현하는 부분이 View를 맡는다.
ViewModel은 riverpod을 구현하여 설명할 예정이므로 다음포스팅에 설명을 하도록 하겠다.
즉 '플러터에서 MVVM으로 디자인패턴을 적용한다.'라고 하면 Model, ViewModel, View 이렇게 로직을 분리를 하게 되며, ViewModel과 View 간의 Binding을 Riverpod(또는 다른 상태관리기법)으로 한다고 보면 된다.
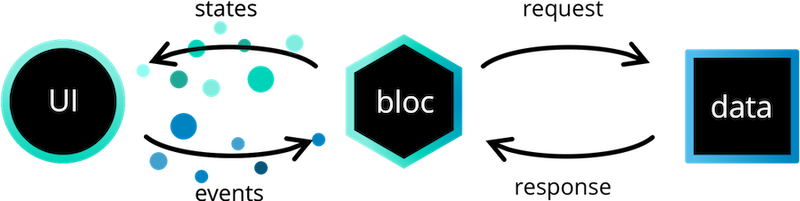
추가적으로 플러터의 bloc은 MVVM과 매우 유사한 디자인패턴이고 Data Binding을 rxDart로 하는 것이 일반적이다.

다음 포스팅부터 예시코드와 riverpod을 적용하는 것에 대해서 자세히 알아보도록 하겠다.
24.1.7 :
다음포스팅은 MVVM 이 아니라 전체적인 프로젝트 내용부터 정리하도록 하겠다. 링크는 여기에 남기도록 하겠다.
'Study > Dart,Flutter' 카테고리의 다른 글
| 18. [Dart, Flutter] dart enum에 대하여 (0) | 2024.01.08 |
|---|---|
| [Flutter] Android13 권한 READ_EXTERNAL_STORAGE 와Permission_handler (0) | 2023.08.28 |
| 17. [Flutter] 플러터의 성능향상을 위한 꿀팁 (3부 const) (0) | 2023.03.10 |
| [Flutter, 플러터] path_provider_ios 및 FirebaseCoreDiagnostics 오류 해결 (0) | 2023.01.31 |
| 16. [Flutter]플러터 Futurebuilder에 대하여 (1부 기초편) (3) | 2022.10.01 |