오늘은 플러터 성능을 올리는 방법 중 const에 관한 내용을 포스팅해보겠다.

플러터 linter
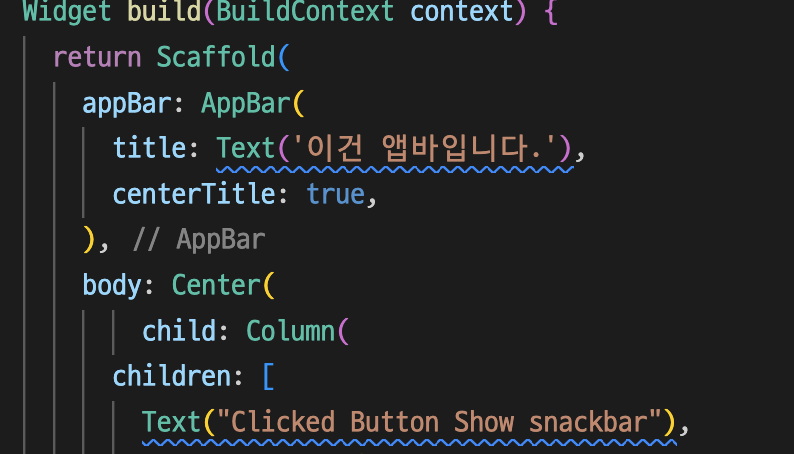
우리는 플러터로 코딩을 하다보면 다음과 같은 줄들을 발견할때가 있다.

이렇게 파란색줄로 등장하는것은 lint라고 하는데, 일반적으로 코드가 최적화가 되어있지 않거나, '이렇게 사용하는 것은 피해라' 라는 뜻으로 알려준다. 물론 이걸 삭제하는 방법도 있는데,

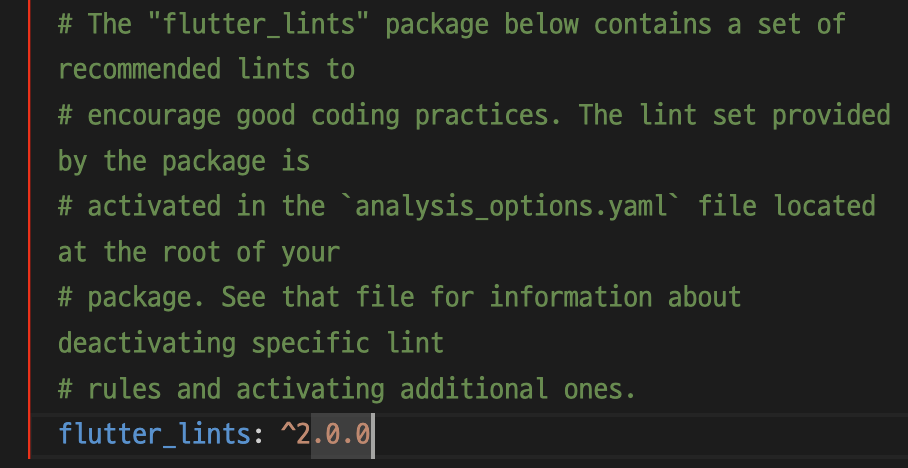
이 lint를 삭제하면 더이상 파란색 줄은 뜨지않는다. 근데 이게 근본적인 해결책은 아니니 다시 살펴보자.
이렇게 사용하지 말아라. 라는 뜻은 개선을 하고 개선한다면 더 좋은 퍼포먼스가 발생한다는 뜻이다. 그래서 이게 왜 문제가 되느냐.
플러터도 화면을 랜더링을 하는 과정을 거친다. statelessWidget에서는 랜더링이 진행되지않지만, 상위 부모위젯에서 setState의 호출같이 새로 그리게되면 리빌드가 되고 랜더링을 시작한다. (물론 widget tree에서 각각의 위젯들이 변경되었는지 확인하고 변경이 되었다면 랜더링하는 과정을 거친다.) 리빌드하여 랜더링하는것은 리소스를 잡아먹는거기때문에 불필요한 랜더링은 최소화를 한다는 것이다.
그래서 컴파일타임때 굳이 하지않아도 되는것은 const로 막는다는 뜻이다.
const란 무엇인가?
그래서 const가 무엇일까?
풀네임은 constant, 즉 상수이다.
상수
상수란 수식에서 변하지 않는 값을 뜻한다. 변하지 않는 값, 변수와 반대이다.
코드에서 상수라는 것은 변하지 않는 값이므로, '우리가 컴파일타임때에 이 값은 변하지 않습니다.' 라고 지정해주는 것과 같다. 즉
const List<int> list1 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
이렇게 const를 사용하게되면 우리가 플러터를 개발하고 실행버튼을 누르고 앱이 실행 되기 전, 그때 컴파일중일때 등록을 하게되어 플러터가 실행되고있을때에는 절대 변하지 않는 값이다. 언제 사용하나면, API주소 혹은 URI를 적어줄때 사용한다.
그래서 const를 사용하게되면 런타임, 코드가 실행될때에는 절대 변하지 않는다.
Flutter에서 const를 쓰면?
그래서 플러터에서 const를 쓰면 런타임때 위젯이 절대 변하지 않나요? 라고 생각이 든다면 정답이다. 그래서 불필요한 랜더링을 막고 성능이 올라가는 것이다.
하나라도 적게 랜더링을 하면 한 화면에서 그려야할 요소들이 적어져서 성능이 향상되고 화면 랜더링하며 프레임이 드랍되는 것을 막아주는 역할을 하게된다.
물론 이게 한두개있는 위젯들에 사용한다고 해서 눈에띄게 달라지지는 않는다. 하지만 한 화면에 애니메이션이 두세개가 들어가는 순간 (2023년 3월기준) 버벅임이 사용자가 알아차릴정도로 증가한다. 그래서 최대한 성능을 높여준다.
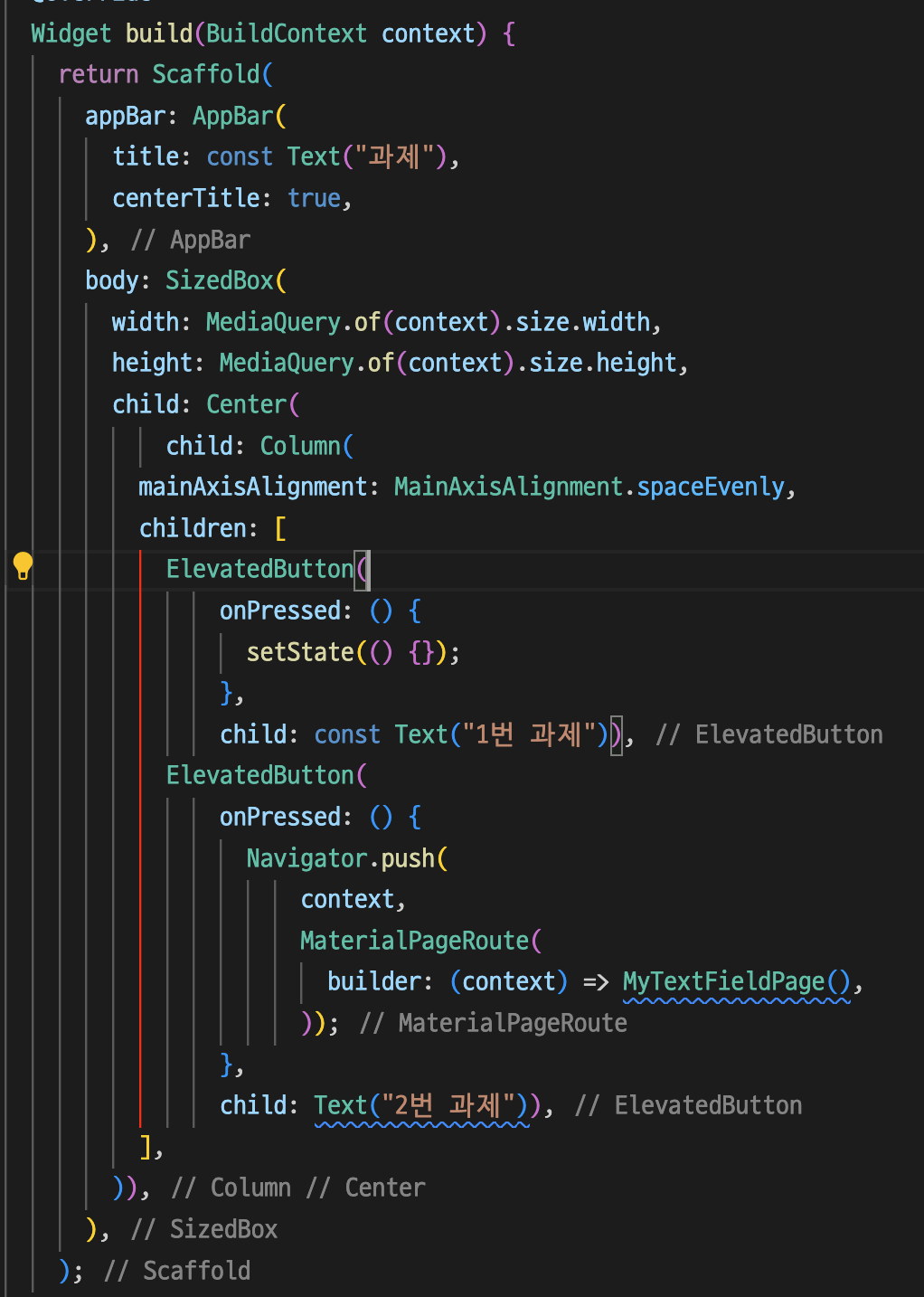
자 설명으론 정확하게 와닿지 않으니 직접 확인해보자.

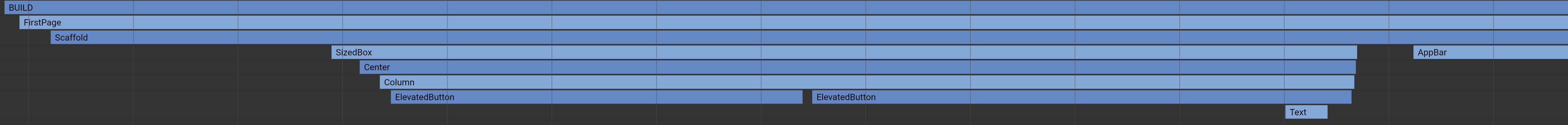
다음과 같은 위젯을 불러온다고 했을 때, 처음 실행을 하면 모든것을 불러온다.

이렇게 각각 ElevatedButton안에 Text를 모두 불러오는 걸 볼 수 있는데, setState하게되면 const로 선언된 ElevatedButton의 첫번째 위젯은 다시 불러오지 않는다 아래의 그래프처럼 된다.

이렇게 성능향상하는법을 알아보았다. const하나로 플러터의 성능을 간단하게 향상시킬 수 있다. Flutter linter가 친절하게 잘 알려주므로 const 쓸 수 있으면 반드시 쓰도록 하자.
'Study > Dart,Flutter' 카테고리의 다른 글
| [Flutter] Android13 권한 READ_EXTERNAL_STORAGE 와Permission_handler (0) | 2023.08.28 |
|---|---|
| [Flutter] 디자인패턴 MVVM과 riverpod (1부 MVVM) (1) | 2023.03.18 |
| [Flutter, 플러터] path_provider_ios 및 FirebaseCoreDiagnostics 오류 해결 (0) | 2023.01.31 |
| 16. [Flutter]플러터 Futurebuilder에 대하여 (1부 기초편) (3) | 2022.10.01 |
| 15. [Flutter] 플러터 성능향상을 위한 꿀팁(2부GestureDetect와 BuildContext sync) (0) | 2022.09.12 |