이번 포스팅은 Flutter 플러터에서 이런 거 없나? 할 때 웬만한 건 다 있는 Container를 알아보도록 하자.
내가 코딩하면서 Container에 가장 많이 사용한 순서대로 적어보도록 하겠다. 물론 기능은 있지만 내가 사용했을 때 많이 사용하지 않는 것은 적지 않았다.

버전 정보 및 참고자료
Flutter 3.3.1 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 4f9d92fbbd (6 days ago) • 2022-09-06 17:54:53 -0700
Engine • revision 3efdf03e73
Tools • Dart 2.18.0 • DevTools 2.15.0
https://api.f lutter.dev/flutter/widgets/Container-class.html
Container class - widgets library - Dart API
A convenience widget that combines common painting, positioning, and sizing widgets. A container first surrounds the child with padding (inflated by any borders present in the decoration) and then applies additional constraints to the padded extent (incorp
api.flutter.dev
Container Properties
공식 홈페이지에 보면 다 나와있으므로 내 기준으로 가장 많이 사용하는 것 순서대로 작성하고 사용법을 작성하도록 하겠다.
Decoration
말 그대로 해당 Container에 꾸밀 때 사용한다. 테두리(border), 둥근 모서리(borderRadius), 색상(Color), 그라데이션(gradient), 그림자(boxShadow) 등 사용한다.
주의할 점은 Container안에 color가 있고 Container안에 decorate안에 color가 또 있다. 그래서 이 두 개는 중복되는 것이므로 asset으로 제한이 되어있어서 빌드하면 오류를 뱉어내게 된다. 반드시 Container안에 decorate만 있다면 decorate안에서 사용하도록 하자.
Border
개인적으로 Container의 Border은 사용할 때 두 가지 경우에서 사용한다.
- Text의 글씨 밑줄을 그을 때
- 코딩하며 해당 위젯의 크기를 가늠할 때
첫 번째는 Text의 밑줄을 그을 때 Container로 감싼 후 Decoration으로 밑줄을 쓴다. 물론 Text안에 자체 내장되어있는 decoration을 사용하면 된다. 하지만 약간의 차이가 있다.


눈으로 보면 약간의 차이가 생긴다. 특히 특수문자를 사용하는 경우에 라인이 예상과 다르게 생성되는 경우가 많아서 개인적으로 Container에 있는 border를 자주 사용하여 밑줄을 긋는 편이다.
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
decoration:
const BoxDecoration(border: Border(bottom: BorderSide())),
child: const Text(
'abc_ABC_123_안녕하세요.',
),
),
const SizedBox(
height: 10,
),
const Text(
'abc_ABC_123_안녕하세요.',
style: TextStyle(
decoration: TextDecoration.underline,
),
)
],
),
),
2. 코딩할 때 위젯의 크기를 가늠하기 위해서
플러터로 코딩을 하다 보면 항상 위젯의 크기를 정하는 것은 아니다. 예를 들어 텍스트 길이가 엄청 길면 그 길이를 전부 담아야 하는 것처럼 위젯의 크기가 자유자재로 늘어나야 한다. 그래서 Expanded혹은 Flexible을 사용하곤 하는데, 이 위젯의 크기가 어디까지인지 알 수가 없어서 파악하는데 border를 쓰는 경우가 많았다.

BorderRadius(모서리 둥글게)
특정 위젯의 모서리를 둥글게 하기 위해 Container로 사용하는 경우도 있다.
모서리 전체를 사용하는 경우는,
borderRadius: const BorderRadius.all(Radius.circular(8))을 사용하고, 모서리마다 다르게 주려면
borderRadius:const BorderRadius.only(bottomLeft: Radius.circular(8))
이렇게 주면 된다.
Gradient 그라데이션
말 그대로 Container에 그라데이션을 주는 것이다. 그라데이션 종류는 크게 세 가지로 나뉘는데,
- Linear(선형)
- Radial(방사형)
- Sweep
이렇게 3가지가 있다.



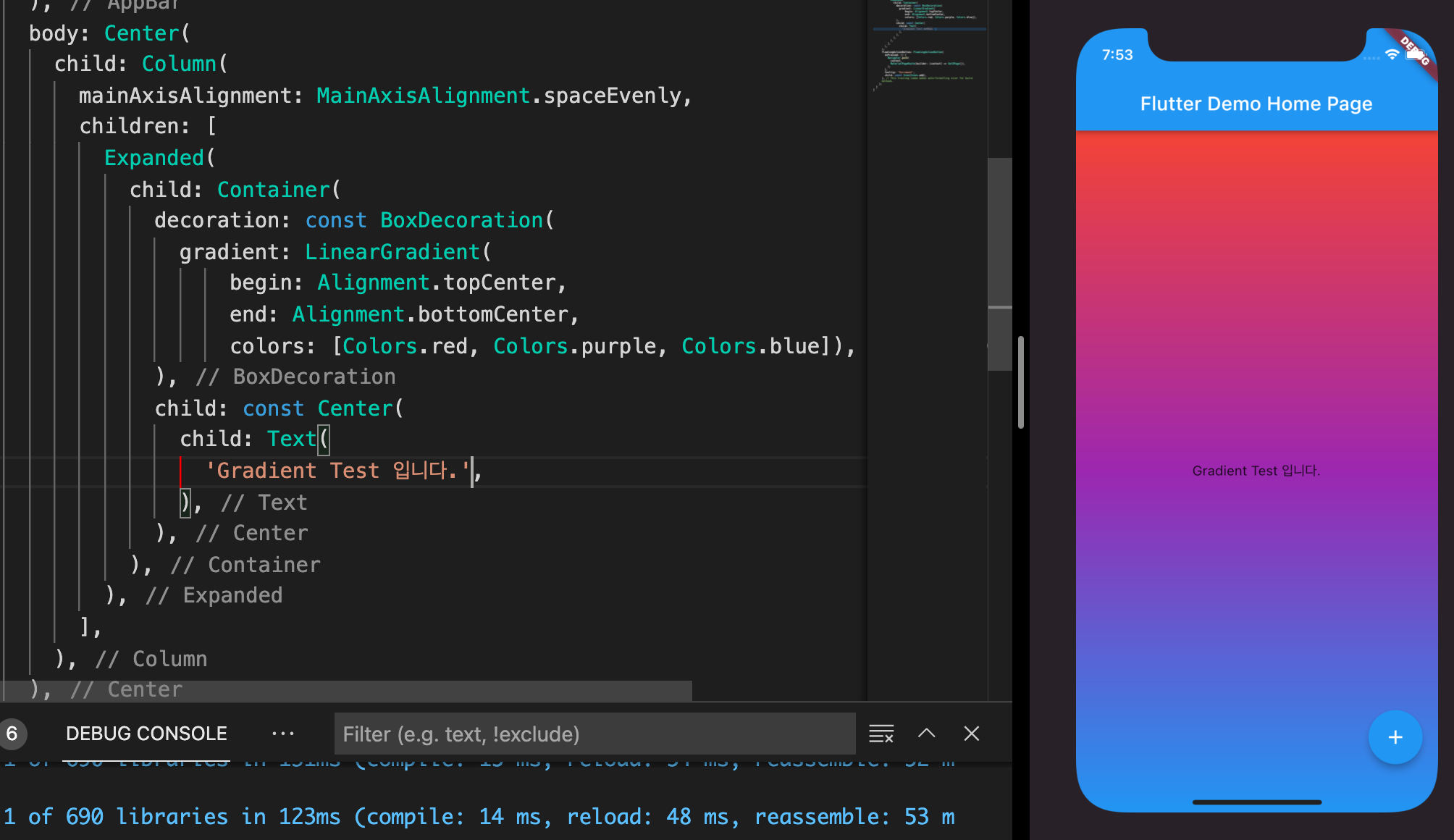
먼저 Linear부터 살펴보자

begin에서 end까지 설정을 하는데 Alignment로 위치 설정을 한다. Alignment는 Container, Text, Column 그리고 Row 등 위젯들을 정렬할 때 자주 사용하는데, 위 코드에서는 시작 지점을 Alignment.topCenter로 위쪽 가운데에서부터 Alignment.bottomCenter 아래쪽 가운데까지 그라데이션을 그리라는 뜻이다.
그 후 설정한 Colors에다가 맨 앞에서부터 순서대로 그라데이션을 그린다.
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Expanded(
child: Container(
decoration: const BoxDecoration(
color: Colors.yellow,
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [Colors.red, Colors.purple, Colors.blue]),
),
child: const Center(
child: Text(
'Gradient Test 입니다.',
),
),
),
),
],
),
),
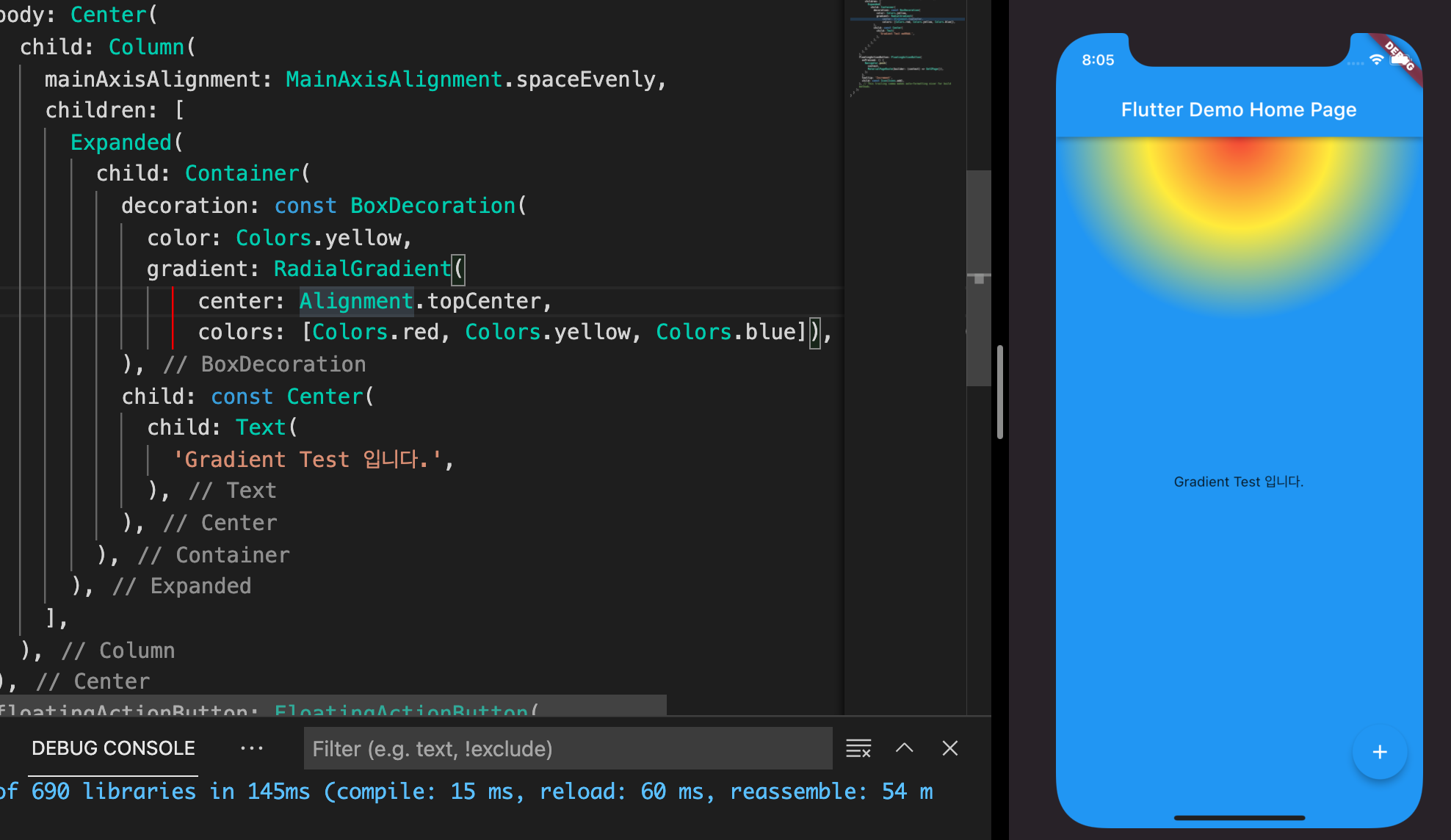
RadialGradient도 살펴보도록 하자.

방사형의 동그란 부분의 위치하는 것은 center로 받아서 Alignment 조절을 해주면 된다. colors는 가운데를 기준으로 색상을 그리게 된다.
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Expanded(
child: Container(
decoration: const BoxDecoration(
color: Colors.yellow,
gradient: RadialGradient(
center: Alignment.topCenter,
colors: [Colors.red, Colors.yellow, Colors.blue]),
),
child: const Center(
child: Text(
'Gradient Test 입니다.',
),
),
),
),
],
),
),이번에는 sweep 그라데이션이다. 가운데를 기준으로 원형으로 돌아가는 그라데이션이다.

마찬가지로 property에 center가 있어서 가운데 돌아가는 부분을 Alignment로 조절을 할 수 있다.
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Expanded(
child: Container(
decoration: const BoxDecoration(
color: Colors.yellow,
gradient: SweepGradient(
colors: [Colors.red, Colors.yellow, Colors.blue]),
),
child: const Center(
child: Text(
'Gradient Test 입니다.',
),
),
),
),
],
),
),
Shadow
Container에 그림자를 줄 수 있다.

이렇게 Container의 해당 위젯에 그림자를 줄 수 있다.
boxShadow는 list로 받아서 그림자를 여러 개 설정해 줄 수 있다. Boxshadow의 offset으로 위치를 정하고, blurRadius로 그림자의 둥글기 정도를 조절한다. 또한 여기 코드에는 나와있지 않지만, spreadRadius로 크기를 정할 수 있다.
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
decoration: const BoxDecoration(color: Colors.yellow, boxShadow: [
BoxShadow(
color: Colors.grey,
blurRadius: 4,
offset: Offset(4, 8), // Shadow position
),
]),
child: const FittedBox(
fit: BoxFit.contain,
child: Center(
child: Text(
'Gradient Test 입니다.',
),
),
),
),
],
),
),
다음 포스팅에서는 또 다른 Container Properties를 알아보도록 하자
궁금한 것 혹은 오류가 있다면 댓글 부탁드립니다.