오늘은 Reactive Programming에 대해서 알아보도록 하자.

Reactive Programming이란
비동기 데이터스트림을 이용한 프로그래밍하는 것을 말한다.
비동기란 동시에 진행되지 않는 것을 뜻하고, 데이터 스트림이란 데이터의 양이 한정되어 있지 않고 지속적으로 생성되고 시간에 따라 값이 변하는 데이터의 흐름이라는 뜻이다.(비동기에 더 자세한 내용은 앞전 포스팅을 참고하기 바란다. https://pcseob.tistory.com/35)
그러면 Reactive Manifesto(선언문)은 어떤 내용 일까?
https://www.reactivemanifesto.org/
The Reactive Manifesto
Responsive: The system responds in a timely manner if at all possible. Responsiveness is the cornerstone of usability and utility, but more than that, responsiveness means that problems may be detected quickly and dealt with effectively. Responsive systems
www.reactivemanifesto.org
실시간 변화
데이터 변화의 흐름과 변화 전파에 중점을 둔 프로그래밍 패러다임으로, 값의 변화가 생길 때마다 실시간으로 공유, 비동기적으로 데이터가 흘러간다. 값의 변화에 관찰을 하기 위해서는 Observer Pattern을 사용하고 비동기 처리를 한다.

위 사진을 보면 아주 빠른 이해가 될 수 있다. 명령형(Imperative) 프로그래밍에서는 우리가 기존에 아는 것처럼 코드가 동작을 한다. 특정 변수의 값이 변하더라도 한 번 정해지면 바뀌지 않지만, 반응형(Reactive)에서는 그렇지 않다. 마치 변수 B는 A를 관찰하는 것처럼 값이 변하고, 변수 C 또한 B를 관찰하는 것 처럼 값이 변한다.
비동기식 처리
Reactive Programming은 비동기 데이터 스트림을 이용한 프로그래밍이다.
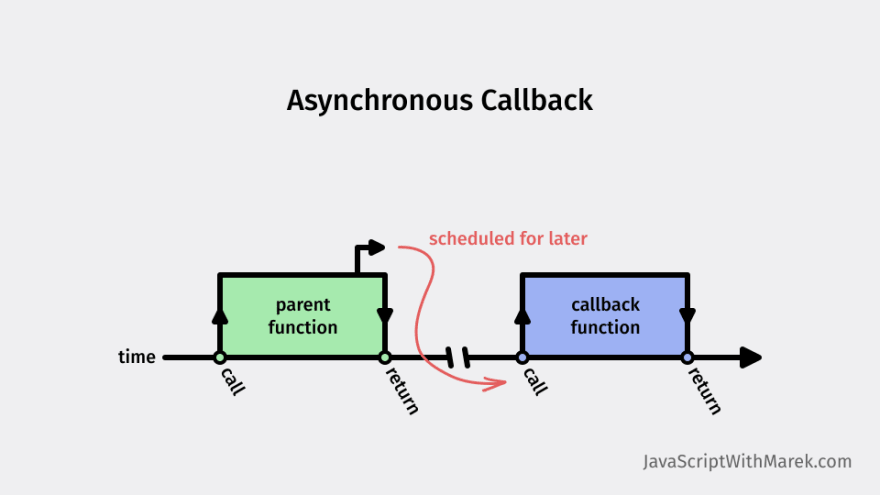
비동기를 사용해본 사람이라면 Callback을 자주 사용할 것이다. 비동기로 보낸 작업이 완료가 된다면 완료되었다는 신호를 보내주어야 하기 때문이다.

하지만 callback함수를 너무 많이 사용하다 보면 callback이 너무 많아지면 callback hell에 빠지게 된다.
JavaScript로 예를 들자면, 비동기 함수를 호출하고 리턴 값을 받아오는 유일한 방법은 코드 안에 callback 함수를 넣는 경우이다. 비동기 함수가 지연이 된다면 동기식으로 진행되는 경우는 지연시킬 수 없고, 비동기는 완료되지 않은 상황이므로 모든 곳에서 callback 중첩이 시작된다.
더 자세한 내용은 아래 링크를 통해 확인하면 좋다.
https://stackoverflow.com/questions/25098066/what-is-callback-hell-and-how-and-why-does-rx-solve-it
What is "callback hell" and how and why does RX solve it?
Can someone give a clear definition together with a simple example that explains what is a "callback hell" for someone who does not know JavaScript and node.js ? When (in what kind of settings) do...
stackoverflow.com
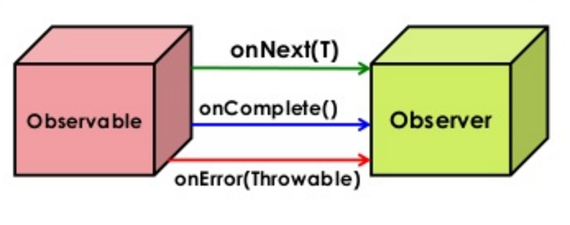
하지만 Reactive Programming에서는 Callback을 사용하는 대신 Observation을 사용한다. 말 그대로 관찰을 한다. 관찰을 하여 현재 작업의 진행상황을 알려준다. Observer에서 Oberservable를 관찰하며 Observable에서 Observer로 알려준다.

즉 우리는 비동기 이벤트를 처리하기 위해서 기존에는 Callback을 이용하여 처리했다면, Reactive Programming에서는 Observer Pattern을 통해서 비동기 이벤트를 처리하며, 이 Observer Pattern은 Reactive Progamming의 기초가 된다.
Reactive eXtensions
그렇다면 Reactive Programming은 Observer Pattern이라고 생각하면 되는 걸까? 엄밀히 말하자면 아니다. Reactive Programming은 단순히 Design Pattern을 넘어서 프로그래밍의 스타일이다.
ReactiveX
CROSS-PLATFORM Available for idiomatic Java, Scala, C#, C++, Clojure, JavaScript, Python, Groovy, JRuby, and others
reactivex.io
An API for asynchronous programming with observable streams
옵저버블 스트림으로 비동기 프로그래밍을 위한 api이다.
맨 처음 사진에서의 "EVERYTHING IS A STREAM"이 모든 것을 말해준다. Reactive X에서는 Observer와 Observable의 관계로 모든 데이터들이 stream으로 처리된다. RX에서는 Stream을 Observable이라고 표현하며, 라이브러리에서도 Observable로 선언이 된다.
여기까지 React programming에 대해서 알아보았다. 다음에는 코드 예시로 직접 알아보도록 하겠다.
오류, 지적사항 그리고 궁금한 것은 댓글 부탁드립니다.
'Study > 기타' 카테고리의 다른 글
| Clean Architecture 클린아키텍처, Flutter 폴더구조에 대하여[3부] (0) | 2024.02.25 |
|---|---|
| Clean Architecture 클린아키텍처, Domain에 대하여 [2부] (0) | 2024.01.09 |
| Clean Architecture 클린아키텍처에 대하여 [1부] (0) | 2024.01.08 |
| 3. REST API에 대한 이해 (0) | 2022.02.20 |
| 1. Asynchronous 비동기 (0) | 2021.11.25 |