앞서 포스팅에서는 Dart언어의 비동기식을 알아보았다. 이번에는 Dart의 가장 유명한 프레임워크이자 크로스 플랫폼인 Flutter의 State에 관해서 자세하게 알아보자. 오늘도 어김없이(재미없는) 이론 시간이다. Flutter를 잠깐 사용한다면 굳이 이론적인 내용은 알아야 하나 하지만, 조금이라도 깊게 파고들거나 상태 관리(State Management)에 알고자 한다면 반드시 알고 넘어가야 한다.

Widget이란 무엇일까
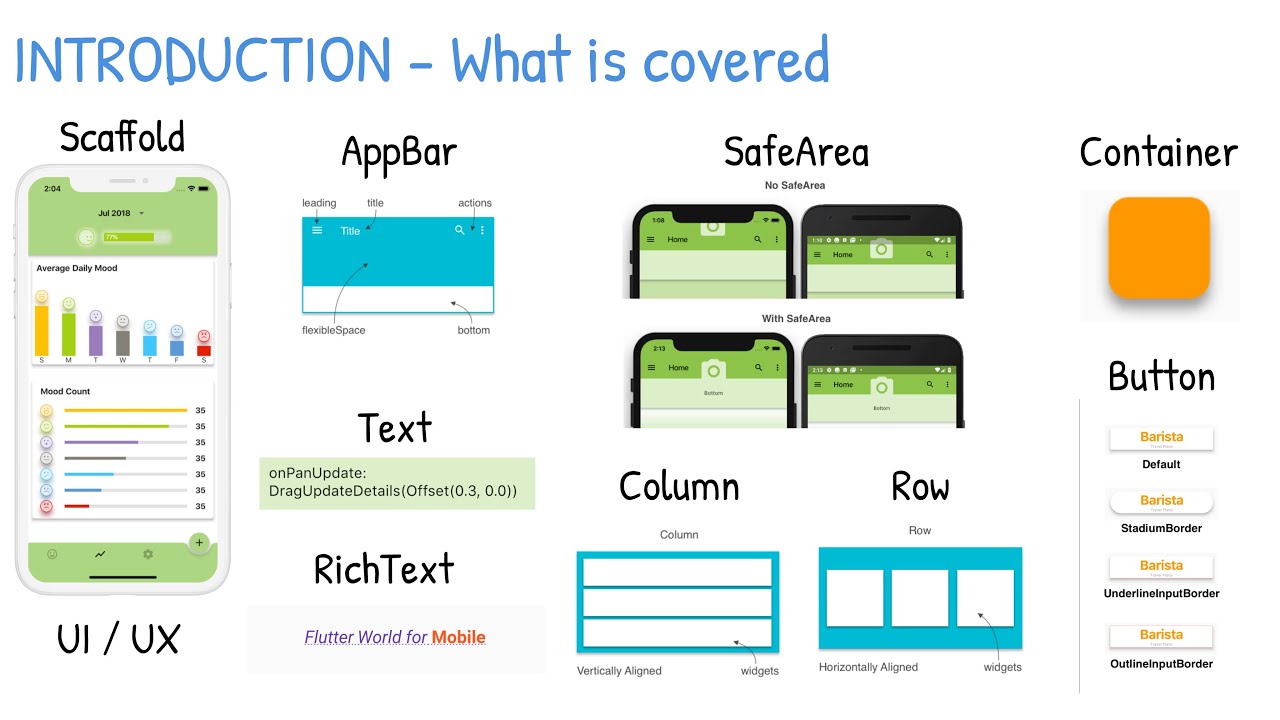
Flutter의 모든 것이 Widget이라고 해도 과언이 아닐 정도로 모든 것이 Widget으로 이루어져 있다. 색이 있는 상자, 버튼, 사진 텍스트 상자 화면 전체까지 Widget이다. 화면을 Widget단위로 만든다고 생각하면 아주 좋다.
Widget에 관하여 좀 더 자세하게 들어가자면 Widget의 렌더링 과정을 설명을 해야 하는데, 이 부분은 정말 긴 내용이 될 수 있어서 나중에 시간이 된다면 따로 포스팅을 하도록 하겠다. 아주 간단하게 설명하자면, Flutter의 렌더링 과정은 자원을 최대한 재사용하면서 Widget들의 상호작용인 Widget Tree를 수정하는 과정을 거치며 렌더링 한다.

State란 무엇일까
Flutter에 있어서 State란 무엇일까? 번역 그대로 하면 상태이다. 하지만 Flutter에서 State란 데이터라고 생각하면 된다. 그러면 상태 관리는? 데이터 관리라고 생각하자. 아주 쉽다. 애플리케이션에서 사용자와 상호작용을 하면서 데이터가 변한다. 그러면 애플리케이션은 그에 맞게 화면을 대응해주어야 한다. 뒤로 가기 버튼을 누르면 뒤로 가고, 버튼 클릭하면 특정 데이터가 저장이 되던지 해야 한다. 그렇다면 화면 업데이트는 어떻게 하면 될까?
StatelessWidget과 StatefulWidget.
화면을 사용자의 요구에 맞게 업데이트하는 건 애플리케이션에서 필수적이다. 하지만 간혹 사용자가 화면을 터치해도 변하지 않아도 되는 화면이 존재하고 변해야 하는 화면이 존재한다. 이 두 가지 경우를 Flutter에서는 나누어서 생각한다. (물론 상태 관리에서 전혀 다르게 관리할 수 있지만 모른다는 가정하에 접근하겠다.) State란 데이터라고 했다. 사용자의 이벤트가 발생하면 데이터는 변한다. 그렇다면 사용자의 이벤트에도 변하지 않아도 되는 것과 사용자의 이벤트에 변하는 두 가지의 경우. 그리고 Widget.
StatelessWidget은 사용자의 반응에도 화면이 변하지 않는다.(상태가 없는 게 아니다. 상태를 변화할 수 없다. immutable)하지만 StatefulWidget에서는 사용자의 반응에 반응을 할 수 있고, 반응을 하기 위해 setState라는 함수를 사용한다. (mutable)그래서 대체 어떻게 생겼는지 글로만 봐선 모르겠다. 코드로 보자.
//StatelessWidget코드
class name extends StatelessWidget {
const name({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Text("stateless")
);
}
}
//StatefulWidget코드
class name extends StatefulWidget {
name({Key? key}) : super(key: key);
@override
_nameState createState() => _nameState();
}
class _nameState extends State<name> {
@override
Widget build(BuildContext context) {
return Container(
child: Text("stateful"),
);
}
}
StatelessWidget은 간단하다. 생성자(Constructor) 부분과 Build부분 딱 두 가지가 존재한다. 실제로 생명주기(LifeCycle)에서도 setConstructor 후 Build 순으로 진행이 된다. 하지만 StatefulWidget을 보면 아주 복잡하다. StatefulWidget의 생성자 이후 createState()=>를 통해서 _nameState가 진행이 되고 그 이후 Build가 진행이 된다. 사실 createState와 Build 사이에 아주 많은 것이 생략되어있지만, 다음 포스팅에서 StatefulWidget과 생명주기를 포스팅할 예정이라 넘어가도록 하겠다.
이론이라 아주 짧게 포스팅이 끝이 났다. 다음에는 StatefulWidget과 생명주기가 주제인데, 내가 StatefulWidget을 사용하며 삽질한 내용들도 담을 예정이라 길게 포스팅할 예정이다.
오류, 지적사항 그리고 궁금한 것은 댓글 부탁드립니다.
'Study > Dart,Flutter' 카테고리의 다른 글
| 8. Dart, Flutter 상태관리 그리고 Riverpod (1) (4) | 2021.10.28 |
|---|---|
| 7. StatefulWidget의 LifeCycle(생명주기) 그리고 setState (0) | 2021.08.30 |
| 5. Dart Flutter, 플러터의 비동기의 Return, then과 try catch (0) | 2021.07.30 |
| 4. Dart Flutter, 플러터의 비동기식 Future, await 그리고 async (0) | 2021.07.28 |
| 3. Dart Flutter, Asynchronous, Isolates와 Event Loop 에 관한 고찰 (0) | 2021.07.23 |